
To conduct business and deliver products and services, Pearson collects and uses personal information in several ways in connection with this site, including: Questions and Inquiriesįor inquiries and questions, we collect the inquiry or question, together with name, contact details (email address, phone number and mailing address) and any other additional information voluntarily submitted to us through a Contact Us form or an email. Please note that other Pearson websites and online products and services have their own separate privacy policies. This privacy notice provides an overview of our commitment to privacy and describes how we collect, protect, use and share personal information collected through this site. Pearson Education, Inc., 221 River Street, Hoboken, New Jersey 07030, (Pearson) presents this site to provide information about Peachpit products and services that can be purchased through this site. Any changes to content (like text made in Photoshop) won’t be updated in your Edge Reflow project.
#Edge reflow vs muse update#
Now, if you make changes to the image content in the Photoshop file in Photoshop, it would update the asset in the Edge Reflow project.

If you do want to bring in the changes you made in Photoshop CC, you could click Create New Page to create a new page in Edge Reflow based on the current state of the open (and saved) Photoshop file. If you were to make a change to the BracketsIO.psd file in Photoshop, like a text or image change, that change would not be reflected in Edge Reflow, by default.

#Edge reflow vs muse generator#
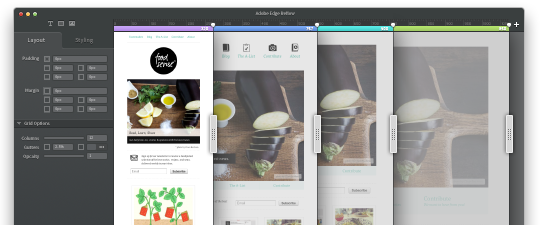
The Adobe Generator will be used to create the images used in Adobe Edge Reflow and make it so that we no longer have to slice in most cases. This can be useful for creating images for high-res and standard resolution displays “200% logo-retina.png, logo.png” produces both a 2x (high-res) and a 1x (standard res) asset. You can even go so far as to create multiple assets for each image. “hero.jpg10” produces a 1x asset with max quality.Here are some examples of how tags can be used: 1-n%, (Number) px x (Number) px for scaling.png (the default value is png32 with semi-transparent alpha). So, for instance, if a layer were called “logo” and you wanted it to be a PNG8, you could name it as “logo.png8.” In order to generate web-optimized images from content in Photoshop, you need to rename the layers or layer groups you want to export, adding a web image extension like. Edge Reflow is actually a design tool that you can use to design and test designs in different screen sizes (see Figure 1).įigure 3 Setting up the layer and group naming Adobe Edge Reflow CC connects directly to Photoshop CC so that you can easily import assets, content, and shapes directly into Reflow, creating a starting point for your responsive designs.

The web design landscape is changing, but with Edge Reflow CC and Photoshop CC, a designer can create a working mockup that will give the client (or other) an idea of what the finished responsive design will look like. Do you design several iterations (mobile, tablet, desktop) in a program like Photoshop and hope an explanation of interactivity will suffice, or do you design “in-browser,” or a combination? Responsive design and all of the exciting new technologies we have at hand are definitely a game changer.

Ever since responsive design came into being, designers and developers have been faced with workflow challenges. For years, lots of us have started our web designs in a program like Adobe Illustrator or Photoshop (“how about Fireworks?” I can hear someone yell). Over the past several years, a lot has changed with regards to how we conceptualize, design, and build sites. That’s seems to be the mantra of the web.


 0 kommentar(er)
0 kommentar(er)
